cf-worker-b2.js
| 'use strict'; |
| constb2Domain=';//你要在Cloudflare上綁定的Backblaze網域 |
| constb2Bucket=';//Backblaze B2的存儲桶名稱 |
| constb2UrlPath=`/file/${b2Bucket}/`; |
| addEventListener('fetch',event=>{ |
| returnevent.respondWith(fileReq(event)); |
| }); |
| // define the file extensions we wish to add basic access control headers to |
| constcorsFileTypes=['png','jpg','gif','jpeg','webp']; |
| // backblaze returns some additional headers that are useful for debugging, but unnecessary in production. We can remove these to save some size |
| constremoveHeaders=[ |
| 'x-bz-content-sha1', |
| 'x-bz-file-id', |
| 'x-bz-file-name', |
| 'x-bz-info-src_last_modified_millis', |
| 'X-Bz-Upload-Timestamp', |
| 'Expires' |
| ]; |
| constexpiration=31536000;// override browser cache for images - 1 year |
| // define a function we can re-use to fix headers |
| constfixHeaders=function(url,status,headers){ |
| letnewHdrs=newHeaders(headers); |
| // add basic cors headers for images |
| if(corsFileTypes.includes(url.pathname.split('.').pop())){ |
| newHdrs.set('Access-Control-Allow-Origin','*'); |
| } |
| // override browser cache for files when 200 |
| if(status200){ |
| newHdrs.set('Cache-Control','public, max-age='+expiration); |
| }else{ |
| // only cache other things for 5 minutes |
| newHdrs.set('Cache-Control','public, max-age=300'); |
| } |
| // set ETag for efficient caching where possible |
| constETag=newHdrs.get('x-bz-content-sha1')||newHdrs.get('x-bz-info-src_last_modified_millis')||newHdrs.get('x-bz-file-id'); |
| if(ETag){ |
| newHdrs.set('ETag',ETag); |
| } |
| // remove unnecessary headers |
| removeHeaders.forEach(header=>{ |
| newHdrs.delete(header); |
| }); |
| returnnewHdrs; |
| }; |
| asyncfunctionfileReq(event){ |
| constcache=caches.default;// Cloudflare edge caching |
| consturl=newURL(event.request.url); |
| if(url.hostb2Domain&&!url.pathname.startsWith(b2UrlPath)){ |
| url.pathname=b2UrlPath+url.pathname; |
| } |
| letresponse=awaitcache.match(url);// try to find match for this request in the edge cache |
| if(response){ |
| // use cache found on Cloudflare edge. Set X-Worker-Cache header for helpful debug |
| letnewHdrs=fixHeaders(url,response.status,response.headers); |
| newHdrs.set('X-Worker-Cache','true'); |
| returnnewResponse(response.body,{ |
| status: response.status, |
| statusText: response.statusText, |
| headers: newHdrs |
| }); |
| } |
| // no cache, fetch image, apply Cloudflare lossless compression |
| response=awaitfetch(url,{cf: {polish: 'lossless'}}); |
| letnewHdrs=fixHeaders(url,response.status,response.headers); |
| if(response.status200){ |
| response=newResponse(response.body,{ |
| status: response.status, |
| statusText: response.statusText, |
| headers: newHdrs |
| }); |
| }else{ |
| response=newResponse('找不到檔案!',{status: 404}) |
| } |
| event.waitUntil(cache.put(url,response.clone())); |
| returnresponse; |
| } |




Sign up for freeto join this conversation on GitHub. Already have an account? Sign in to comment
Backblaze B2
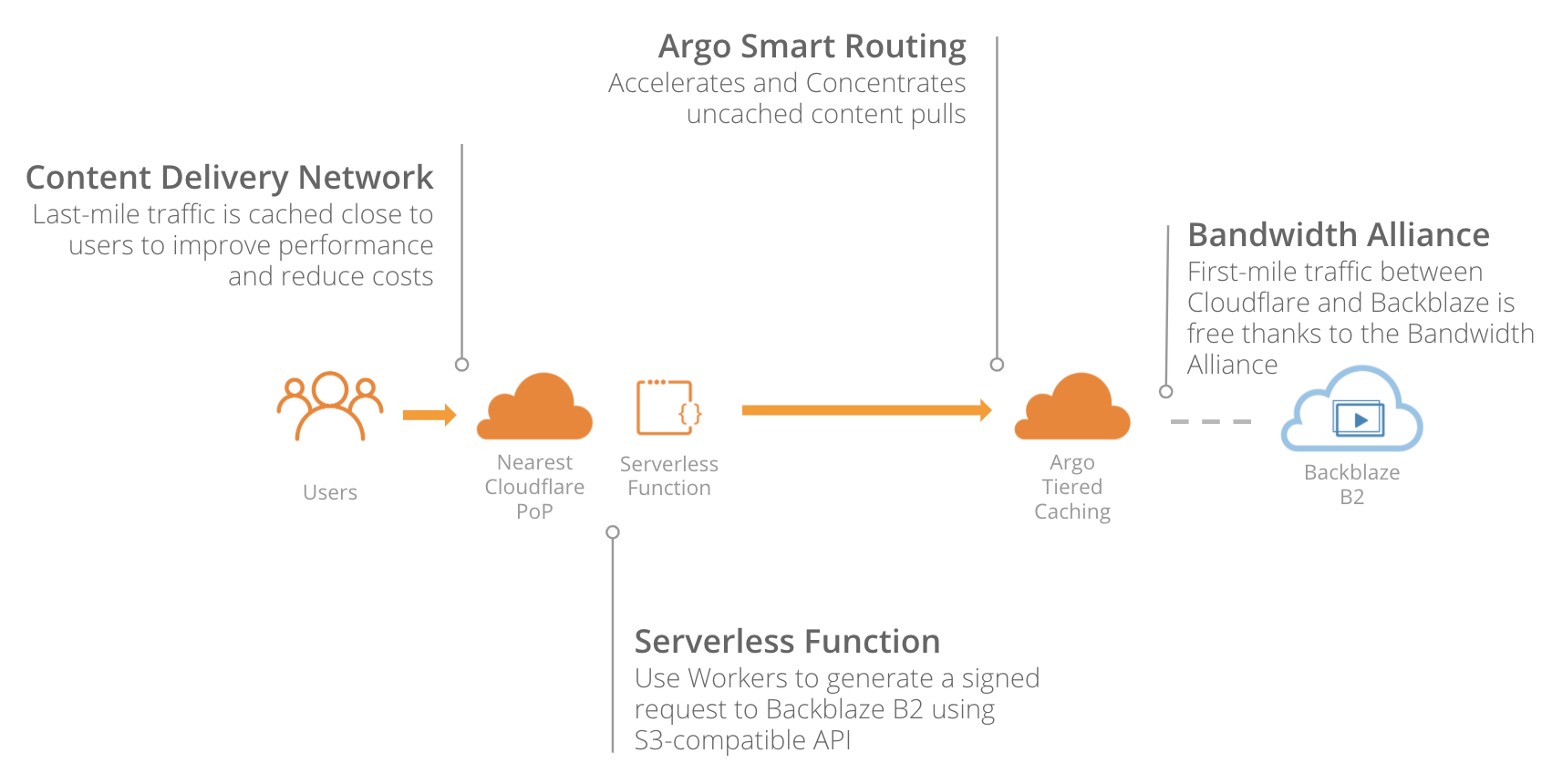
Via the B2 web interface when you're using the standard B2 Cloud Storage API. Click the name of the file you just uploaded and examine the Friendly URL and Native URL fields in the Details window that appears. The hostname is the text after the designator in each line that matches exactly. Via the command line and the B2 Cloud Storage API. Whilst B2 doesn’t have a CDN built directly into the service (such as Spaces from DigitalOcean) there is a very established link with one of the worlds leading CDN providers, Cloudflare. This integration sees B2 storage become available as a storage container for any files served via the Cloudflare CDN network.

